Member-only story
Customizing JetBrains IDEs: Focused, Tabless and Leaner Than VS Code

Not a Medium Member? Read here for free.
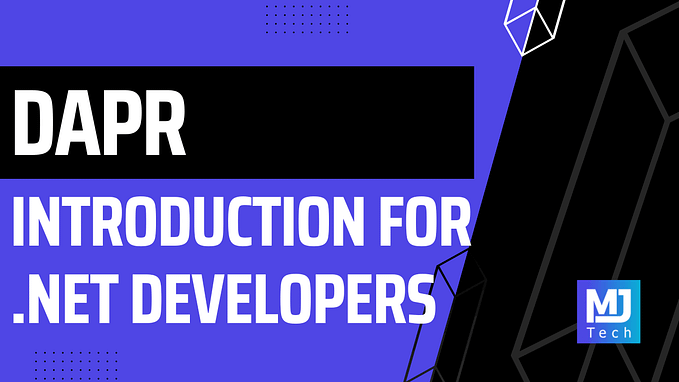
In this article, I want to share how I customized my JetBrains IDE to perfectly fit my workflow. I prefer to keep my hands on the keyboard and avoid jumping back and forth between keyboard and mouse. So I heavily rely on shortcuts and keep my IDE looking clean, making this feature-rich beast of an IDE look leaner than Visual Studio Code. I will skip the usual use Shift, Shift and install the Nyan Progress Bar. Since there are already so many guides that cover these. Instead I want to go in-depth on how I live without Tabs in my Editor, organize my Tool Windows and Shortcuts, utilize different methods for Navigation and get the maximum out of my Screen Space. I am using Rider in this article, but these customizations should also work for all other JetBrains IDEs.
Disclaimer
The Shortcuts I mention in this article are mainly part of the “Visual Studio” keymap plus my custom shortcuts. I will always mention how the action is called so you can search look up the shortcut for your keymap or assign your shortcut. You can find a full list of all mentioned actions and shortcuts at the bottom of the article.